Google Chrome really is the browser of choice for productivity, especially when you add the multitude of available extensions into the mix. It’s based on an open-source browser, Chromium, which is extremely powerful in the world of browsers. So powerful, even Microsoft are ditching their proprietary browser in favour of Chromium, meaning that the latest version of Microsoft Edge will be based on Chromium from now on. There’s even been a study that proves Chrome & Firefox users as more productive at work than Internet Explorer or Safari users!

Developers, creators and consumers choose Chrome because it offers an excellent user experience when compared to other browsers. There’s also tonnes of useful features and extensions that digital marketers can make use of in their day-to-day work.
Anyway, part of the appeal of the Google Chrome browser is just that – it can be customised and expanded to meet your needs. Chrome’s web store (owned by Google) has hundreds of thousands of different add-ons, extensions and themes available. There’s multi-coloured tabs, novelty games, ad-blockers and more.
It’s worth noting that Chrome itself is not exactly the same as Chromium – Google have added their own proprietary elements, but the browser remains free and readily available for its millions of users. The open source nature of Chromium means that any developer can use, edit and release the software under its license.
This article is all about the most useful Google Chrome extensions for digital marketers, bloggers and content creators.
You will learn:
- How to use Chrome as a shortcut when creating visually engaging content
- Where to find instant analytics and metrics on your content and your competitors’
- How to make the most of the extended features of Google Chrome
- The most useful Chrome add-ons for marketers to use in their day-to-day work

Contents
1. BuiltWith
Ever visit a website and think to yourself “Wow, I wonder what plugin/theme/framework this site is using?”
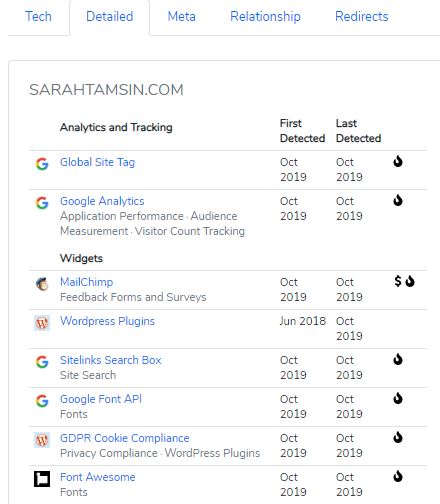
Of course, you could use Developer Tools and check the source code, but the free Chrome Extension BuiltWith lets you see all of this information within your browser window with just one click! It even lists everything out, including domain provider, hosting, CMS, WordPress plugins, themes, frameworks and cookies.
Using the new BuiltWith button on your toolbar, you can see exactly how a website is made! This is an incredibly useful tool for competitor analysis and seeing what they’re up to!

It’s available now as a free extension from the Chrome Web Store. If you don’t want to add it to Google Chrome, simply use their website (but it’s much easier having the button on your browser’s toolbar!)
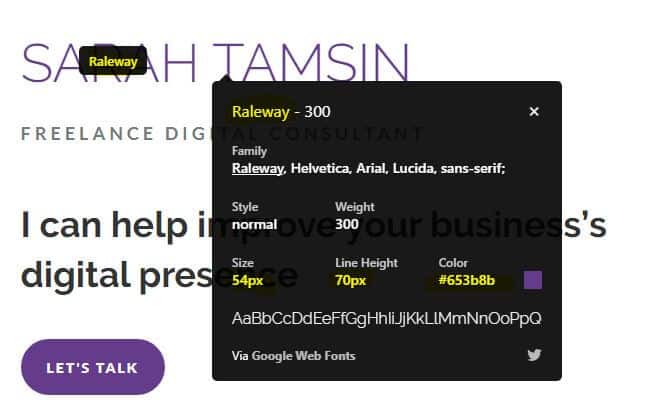
2. WhatFont
WhatFont is another free tool that lets you use ideas you’ve found from around the web. If you stumble across a font or typeface that you really like the look of, you can hover over it using WhatFont and it will tell you the name of the font and some other information, such as the weight, size and colour.

As a big fan of fonts, if I see a font I like then I simply must know what it’s called! The only time this extension doesn’t work is if the font is part of a picture. This is really handy if you’re creating visual content for platforms such as Pinterest. Or, if you just really love fonts, like me!
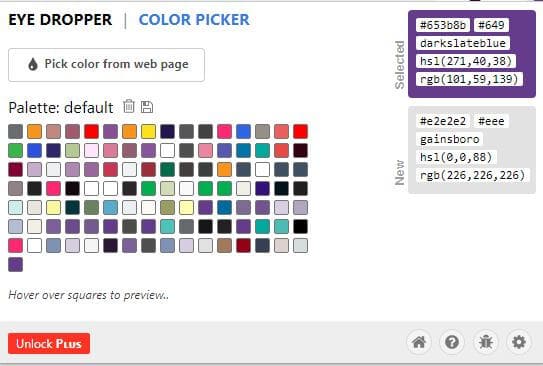
3. Colour Pick Eyedropper
Works exactly like What Font? but with colours! This Colour Picker works just like the eyedropper tool in Photoshop, but on a web page that’s open in Google Chrome. To use it, click on the eyedropper icon in your toolbar, then click on the colour that you like on a website.
Colour Picker will give you the 6-digital hex code, as well as its RGB/HSL colour codes so you can reuse the exact same colour in your designs! It also saves your previously picked colours for you to refer back to.

The eyedropper works on any part of a web page, including backgrounds, images, text… any element at all, simply hover your mouse over it to find out the exact colour!
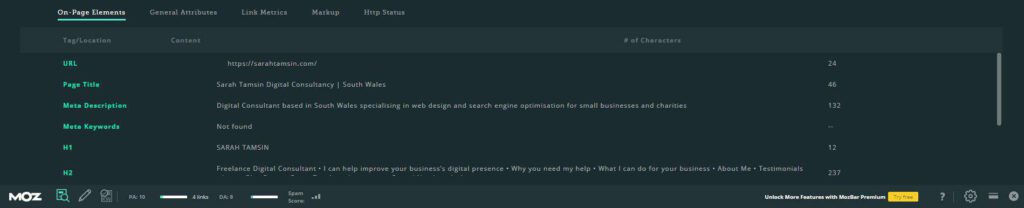
4. Mozbar
Mozbar is an SEO-related Chrome Extension that’s useful if you need to quickly check the metrics of a website from your browser. This extension is developed and managed by Moz, so you can view the Moz metrics (Domain Authority, Page Authority and Spam Score) from a handy collapsible toolbar at the top of every page.

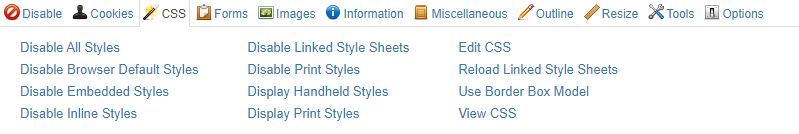
5. Web Developer
The Web Developer Plugin is a full suite of useful tools for web designers and developers, all packaged into one! If you need more than Colour Picker and WhatFont


6. Keywords Everywhere
When it comes to choosing the right keywords for your website, knowing the average monthly search volume is exceptionally helpful. With Keywords Everywhere, you get this information (and more) within your browser. Keywords Everywhere also shows you related keywords across multiple sites, like YouTube and Amazon, as well as Google.
7. Dark Reader
Need to instantly transform any website to dark mode? Dark Reader is your best friend if you love dark mode as much as I do! It allows you to set up a keyboard shortcut to switch between dark mode and light mode on any website!
8. Google Analytics Debugger
Need to debug Google Analytics? This is the tool for the job. It’s an official Chrome add-on developed by Google. With this plugin active, open the Dev Tools window, then refresh the page to see debugging information in your Console. This replaces the legacy Google Tag Assistant add-on.
9. Ezoic Ad Tester
If you use Ezoic to earn income from ads on your website, then its ad test is an absolute must. This add-on lets you experiment with different layouts for ad placements. Ezoic is a certified Google Ads Partner who can help you monetise your website by showing various types of ads. The really interesting part about Ezoic is that they use machine learning to test the best placements for ads on your page according to the user. This layout tester extension gives you full control over where ads can appear.

10. Tailwind
Tailwind is a fantastic tool that lets you schedule to both Pinterest and Instagram. It works best in combination with the Chrome Plugin, which adds a handy ‘schedule’ button when you hover on every image. This allows you to easily schedule content to Pinterest or Instagram.
Note: You need an active Tailwind Plus subscription to use this extension effectively. Get your first month completely free by clicking here (usually $9.99 per month)
[convertkit form=2281564]