Your website has a carbon footprint. Fact. Your website is saved on a webserver, which is essentially a fancy type of computer that has to be switched on all the time. Seeing as all computers use electricity, your website is burning through power in order for it to be online.

Web servers are not like regular home computers, they’re usually stored in large racks in data centres. Computers generate a lot of heat, so air conditioning, ventilation and cooling systems are needed for the equipment to run efficiently. This uses additional power.
One single web server could also be responsible for powering hundreds of other websites alongside yours, especially if you’re on a budget or shared hosting plan. The amount of power required by a web server depends on several different things:
- How much traffic the website(s) hosted on the server get
- How much content (images, text, video, JavaScript, styles, fonts, etc) is stored on that server
- The intensity of overhead required by the CMS (e.g. WordPress) to execute scripts and database queries
- How many simultaneous tasks have to be executed on the webserver
- The efficiency of the website build
More power = a larger carbon footprint.
But, how do you even check your website’s carbon footprint? And once you’ve checked it, what can you do to reduce its impact? Well this article is going to explain everything you need to know!
Contents
How to check your website’s carbon footprint
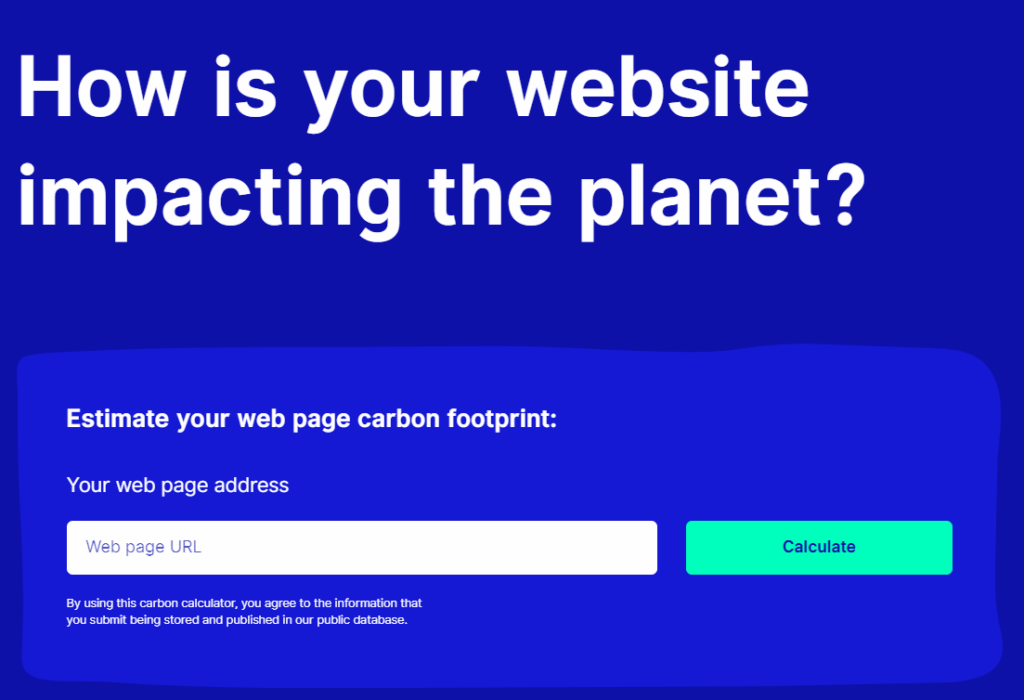
The quickest and easiest way to check is to visit websitecarbon.com (link opens in a new tab). Simply type in your URL and click ‘calculate’.

You’ll see some interesting facts & figures about the carbon footprint of the wider IT industry while you wait for your result.

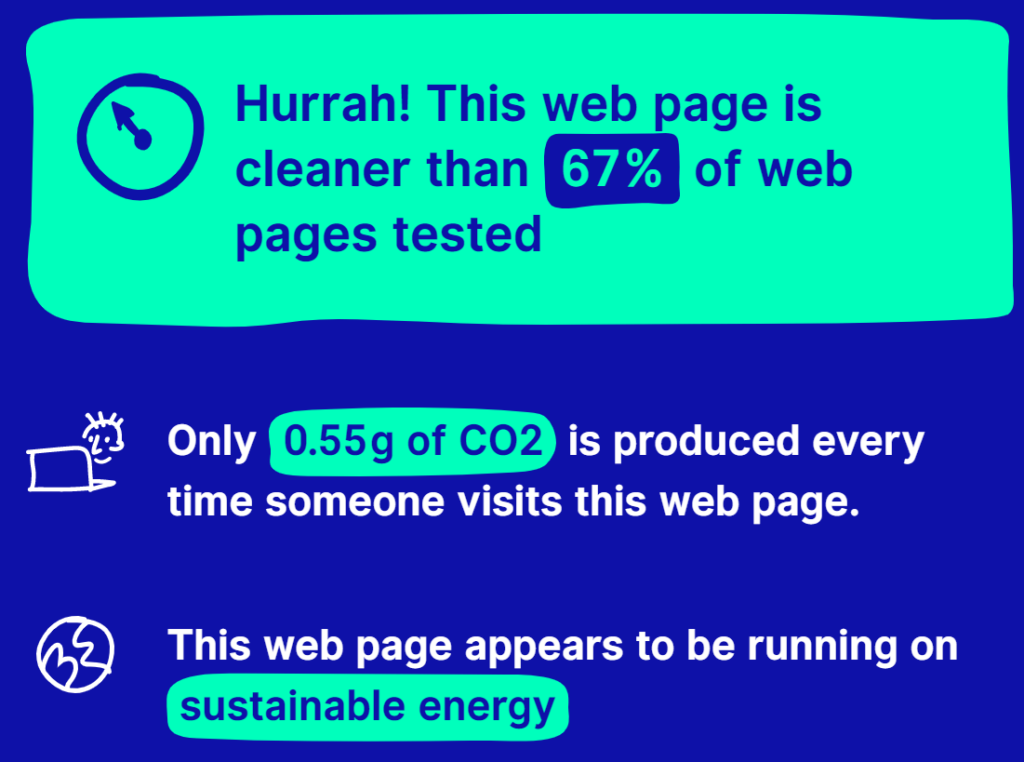
Your result will be shown after a few moments. This is mine 👇

What causes a “bad” score?
There are a few things to take into account:
- Images, Video and Media
- The size of the webpage document (DOM size)
- The number of http requests
- Resources being loaded (scripts, styles, fonts, etc)
- The type of energy used at the host (fossil fuels or renewables)
Let’s look at these individually, and discuss how to reduce the carbon impact of our website. All of these steps will also increase the page speed of your site, improve user experience and conversions. So, doing this is definitely a good use of your time.
Compress images, video and media on your website
Images, media and videos are some of the heaviest elements on your website. In terms of file size, an image is much larger than a document. So, if your website has 12 images on one page, then something like 98% of the loading time is just images!
A common mistake is to just upload images straight from your camera, Canva or your preferred stock photo site, but these images are often far too large than is necessary for your website.
Most of your visitors will be looking at the image on their mobile phones. They won’t even be looking at the image for that long! The chances are they want to scroll straight to the content.
The best way to compress your images is to do so before uploading them to your website. This is part of your role as a website content editor/blogger/creator!
- Crop your images to the correct dimensions (in pixels) for the space required on the page. This may be a featured image for a blog, an image for Pinterest or even a hero/banner image. If you upload images in the original dimensions and crop the image within your editor (Gutenberg, Elementor, etc) then you’re actually wasting resources.
- Export the image for web use. In your image editor, make sure that you’re using jpg files (png is only needed for transparency, nothing else) and export it at around 60-80% quality.
- Consider using a lossless compression service such as tinyjpg.com
Reduce the overall DOM Size
DOM stands for Document Object Model – which is used by your browser to render web pages. Now, it’s important to remember that modern web pages are dynamic with asynchronously loading content (AJAX) that means the DOM is constantly changing according to what actions the user takes on the page.
If you use WordPress tools such as Elementor, you’re adding a lot of unnecessary mark-up to the DOM which results in 7-12 nested <div> elements for a simple paragraph or <h2> tag. This is the very definition of excessive DOM size.
Not only does the webserver have to work harder to generate the static pages from your CMS, the user’s device also uses more power to render the content within the browser!
Reduce the number of http requests
Every file downloaded by a web page is equal to 1 http request. Each http request increases the carbon footprint of your website.
The main document, that’s one. The CSS Stylesheet, that’s another. The main JavaScript file, there’s 3.
Then each individual font has another request, and each font weight used is yet more requests.
Don’t forget your Google Analytics, Facebook Pixel, Mailing List opt-in….
Each image is a single request.
Then you’ve got 12-15 WordPress plugins that ALL add additional scripts and styles to the front end…
And you’ve got 94 http requests. It happens.
Although technology allows simultaneous http requests with the HTTP/2 protocol, each additional request needs more power. If you’re able to minify, combine and optimise the files on your website, then the number of requests will be lower.
Removing redundant fonts and graphics is a good place to start!
Related: WordPress Best Practice Tips
Limit the number of external resources being loaded on each page
Many of the aforementioned http requests don’t always come from the webserver itself. Many resources such as JavaScript libraries, fonts and icons are saved in the cloud via a CDN. In some cases, this is beneficial because websites often share similar technologies.
For example, hundreds of millions of websites use jQuery, which is a JavaScript library. When a visitor loads a website, then visits another website, the request for jQuery has been cached locally, so the browser can access it much quicker.
However, you should be aiming to limit the number of overall resources your webpage needs in order to fully load. Remember that each additional requests for another resources consumes more power.
Finding a green web hosting supplier

One the biggest steps you can take to reducing the carbon footprint of your website is to opt for a web hosting supplier with green credentials. And I don’t mean greenwashing or tree-planting. Find a hosting provider in your country who runs entirely on renewable energy (solar, wind and sea power)
In the UK, Krystal Hosting is the gold standard in eco-friendly web hosting. They’re truly running on renewable energy and they invest in local projects aiming to combat the effects of climate change.
Also, if you use CloudFlare, their entire infrastructure runs on sustainable energy, but you should also choose a reputable hosting company with similar cregentials.
Summary: Reducing the Carbon Footprint of your Website
Here’s a summary of what you need to know (the TL;DR version!)
- Compress images, video and media on your website
- Reduce the overall DOM Size
- Reduce the number of http requests
- Limit the number of external resources being loaded on each page
- Finding a green web hosting supplier such as Krystal Hosting in the UK